My artwork was inspired by Dandelion and Dunes.
Here is Dunes,

Here is Dandelion,

Here is my project,

I had a lot of trouble figuring out how to do this. At first, I wanted to do a flower or a sun as my project. After looking at all the artworks, I liked Dunes and Dandelion. I looked at the code and tried to figure out a way how I could make a sunflower that has a gradient in the petals. Since I have never done this before, it was confusing until I saw how dunes was made and figuring out the code for the petals became easier. Although it may have been easier to figure out the code, it was not so easy to actually do it.

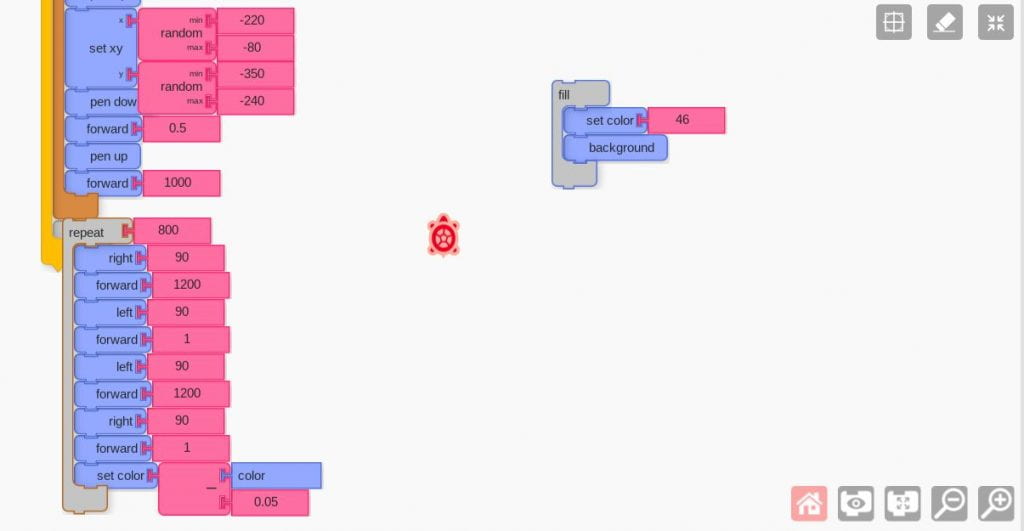
Here is my first set of code. Here you can see the ¨star¨ pattern that is used to make the lines go back and forth to make the petals. Next to it you can see the start of the main part of the code which included, the background, the gradient petals, the circle, and basically the entire project. I had trouble figuring out how to make such a tiny gradient that comes into the middle of the petal. After thinking about it, I figured out that if I had 2 lines moving the same way into each other, that the gradient will go into the middle of the petal

Here is the second part of my code. You can see that here, I have the gradient code, and the rest of the big code. The gradient code was used to make the circle and the petals have a gradient. In the rest of the code you can see that the code was moving into the circle which had the gradient code in it.

For the last part of my code, I had the background code. The code on the left are the seeds that are in the sunflower. These were hard to do because I had to make it so that the different dots were randomized in a certain area. So after finishing this project, I leaned a lot going from using action blocks to making a gradient.